Core web vitals là gì? giới thiệu về core web vitals
Ngày đăng: 9/23/2024 8:29:22 AM - Dịch vụ - Toàn Quốc - 42Chi tiết [Mã tin: 5565962] - Cập nhật: 41 phút trước
Core Web Vitals là gì

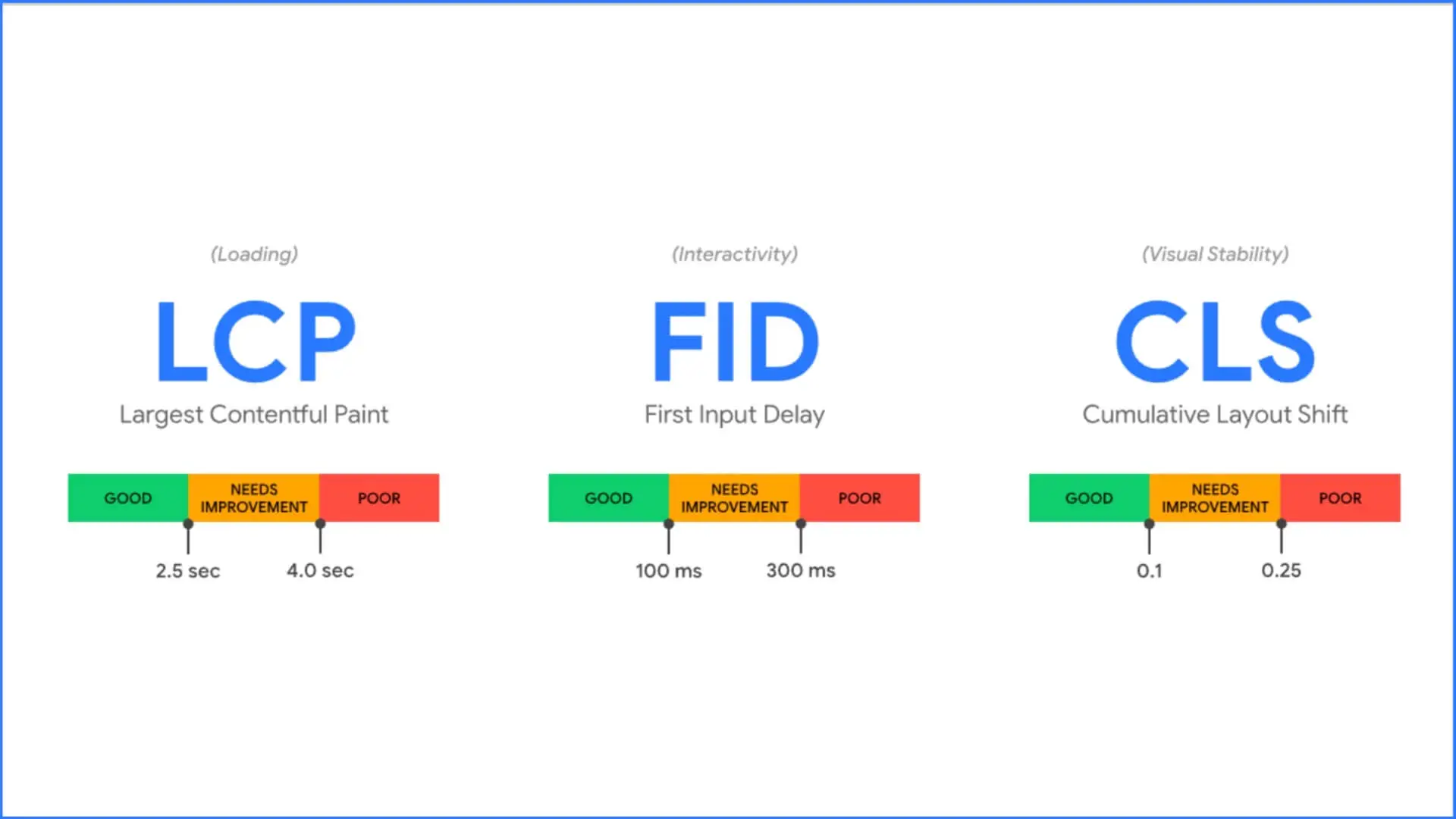
Core Web Vitals là bộ ba chỉ số mà Google đã giới thiệu nhằm đánh giá chất lượng trải nghiệm người dùng trên trang web. Ba chỉ số này bao gồm Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS). Mỗi chỉ số phản ánh một khía cạnh khác nhau của trải nghiệm người dùng, từ tốc độ tải trang đến tính ổn định của nội dung hiển thị.
Largest Contentful Paint (LCP)
LCP đo lường thời gian tải của nội dung lớn nhất trên trang.
Nội dung lớn nhất có thể là hình ảnh sản phẩm, tiêu đề bài viết hoặc bất kỳ phần tử nào mà người dùng mong muốn thấy đầu tiên khi truy cập trang. Thời gian tải ngắn giúp người dùng cảm thấy hài lòng và nhanh chóng tiếp cận thông tin mà họ cần. Nếu LCP cao, người dùng phải chờ lâu để thấy nội dung mà họ đang tìm kiếm, dẫn đến sự thất vọng và khả năng rời khỏi trang cao.
Việc tối ưu hóa LCP có thể bao gồm nhiều biện pháp như:
- Tối ưu hóa kích thước và định dạng hình ảnh.
- Sử dụng CDN (Content Delivery Network) để tăng tốc độ tải.
- Giảm thiểu thời gian phản hồi của máy chủ.
Một trong những sai lầm phổ biến là bỏ qua tầm quan trọng của LCP trong thiết kế giao diện. Nhiều nhà phát triển chú trọng vào vẻ bề ngoài mà quên đi tốc độ tải. Chính vì vậy, việc cân bằng giữa thiết kế trực quan và hiệu suất là điều cần thiết.
First Input Delay (FID)
FID đo lường thời gian từ khi người dùng tương tác lần đầu tiên với trang đến khi trình duyệt phản hồi hành động đó.
Nếu FID quá cao, người dùng sẽ cảm thấy khó chịu, giống như việc chờ đợi một phục vụ tại quán cà phê nhưng không nhận được phản hồi kịp thời. Điều này có thể dẫn đến sự mất kiên nhẫn và khả năng cao khiến người dùng rời bỏ trang ngay lập tức.
Để cải thiện FID, một số giải pháp có thể được áp dụng:
- Tối ưu hóa JavaScript để giảm thiểu thời gian xử lý.
- Sử dụng tính năng lazy loading cho các phần tử không cần thiết ngay lập tức.
- Đảm bảo rằng các tài nguyên bên thứ ba không làm chậm quá trình tải trang.
Rất nhiều doanh nghiệp vẫn chưa nhận thức được tầm quan trọng của FID. Họ thường tập trung vào nội dung nhưng lại quên đi trải nghiệm tương tác của người dùng. Do đó, việc đảm bảo phản hồi nhanh chóng và hiệu quả là một yêu cầu bắt buộc để giữ chân khách hàng.
XEM THÊM >>> Trải nghiệm người dùng: Cách tạo giao diện thân thiện và dễ dùng
Cumulative Layout Shift (CLS)
CLS đo lường mức độ ổn định của bố cục trang web trong quá trình tải. Những chuyển động bất ngờ của các phần tử có thể gây khó chịu và nhầm lẫn cho người dùng.
Hãy tưởng tượng bạn đang đọc một bài viết và bỗng dưng phần nội dung di chuyển, khiến bạn click nhầm vào quảng cáo hay liên kết không mong muốn. Điều này không chỉ gây khó chịu mà còn có thể làm giảm đáng kể trải nghiệm người dùng.
Để giảm thiểu CLS, nhà phát triển có thể thực hiện:
- Đặt kích thước rõ ràng cho các phần tử hình ảnh và video.
- Tránh việc thêm nội dung mới vào trang mà không xác định trước vị trí.
- Kiểm tra và sửa lỗi CSS có thể gây ra sự dịch chuyển.
Thực tế cho thấy rất nhiều trang web vẫn gặp vấn đề về ổn định bố cục, đặc biệt là khi tải trên các thiết bị di động. Cải thiện CLS không chỉ giúp nâng cao trải nghiệm người dùng mà còn góp phần vào việc tăng cường thứ hạng SEO.
Tại Sao Core Web Vitals Quan Trọng?

Core Web Vitals không chỉ đơn thuần là các chỉ số kỹ thuật; chúng còn phản ánh xu hướng ngày càng gia tăng về việc đặt trải nghiệm người dùng lên hàng đầu. Google đã nhận ra rằng tốc độ và tính ổn định của một trang web ảnh hưởng trực tiếp đến sự hài lòng của người dùng.
Tác động đến SEO
Một trong những hệ quả tiềm năng của việc cải thiện Core Web Vitals là nâng cao thứ hạng tìm kiếm. Các trang web đáp ứng tốt hơn các tiêu chuẩn này có khả năng xuất hiện trên các trang kết quả tìm kiếm cao hơn.
Điều này thay đổi cách các doanh nghiệp xây dựng chiến lược SEO của họ. Trước đây, họ thường chỉ chú trọng vào từ khóa mà quên đi tối ưu hóa toàn bộ trải nghiệm người dùng. Ngày nay, với sự chú trọng từ Google về Core Web Vitals, việc phát triển các trang web vừa đẹp mắt vừa hoạt động hiệu quả đã trở thành tâm điểm của chiến lược marketing và SEO.
Tạo sự khác biệt
Trong một thế giới trực tuyến đông đúc, nơi mà hàng triệu trang web tranh giành sự chú ý của người dùng, việc cung cấp một trải nghiệm mượt mà giúp bạn nổi bật giữa đám đông. Khi người dùng có một trải nghiệm tốt, họ có xu hướng quay lại và thậm chí giới thiệu trang web cho bạn bè và gia đình.
Việc tối ưu hóa Core Web Vitals không chỉ giúp duy trì khách hàng hiện tại mà còn thu hút khách hàng mới. Điều này đặc biệt quan trọng trong môi trường cạnh tranh hiện nay, nơi mà chỉ một vài giây trễ có thể làm mất đi một khách hàng tiềm năng.
Đáp ứng nhu cầu người dùng
Người dùng hiện đại không chỉ mong muốn nội dung chất lượng mà còn yêu cầu trải nghiệm liền mạch. Họ không có đủ kiên nhẫn để chờ đợi một trang web tải lâu hay gặp lỗi bố cục. Vì vậy, việc chú trọng vào Core Web Vitals không chỉ là một lựa chọn mà còn là một yêu cầu bắt buộc đối với các doanh nghiệp muốn tồn tại và phát triển trong thị trường trực tuyến.
Trong thời đại mà tất cả mọi thứ đều diễn ra nhanh chóng, việc tối ưu hóa Core Web Vitals sẽ giúp bạn không chỉ đáp ứng mà còn vượt qua mong đợi của người dùng.
XEM THÊM >>> Những Thách Thức Trong Việc Tối Ưu Hóa Core Web Vitals
Công ty SEO website marketing BMT Đắk Lắk Uy tín, Chuyên nghiệp, Hiệu quả
Công ty Agency BMT – Marketing chuyên nghiệp
CÔNG TY TNHH TMDV VIETSTAR
Địa chỉ: 62 Bà Triệu, P. Tự An, Tp BMT, Tỉnh Đăklăk
Đường dây nóng: 091 657 1010
Website: www.vietstaragency.com
Tin liên quan cùng chuyên mục Dịch vụ
- 0
Cần bán nhàchính chủ quận nam từ liêm phố mỹ đình 52 m2 x 5 t 6.8 tỷ ô tô kd
Cập nhật: 1 phút trước - 0
Chính chủ cần bán nhà nguyễn đổng chi quận nam từ liêm 32m2 x 5 t 5,6 tỷ ô tô kd
Cập nhật: 3 phút trước - 0
Cần bán nhà chính chủ phố lê quang đạo quận nam từ liêm 40 m2 x 5 tầng nhỉnh 5
Cập nhật: 3 phút trước - 0
Chính chủ cần bán nhà phố hào nam quận đống đa 48 m2 x 4 t nhỉnh 6 tỷ ô tô kd
Cập nhật: 4 phút trước - 0
Chính chủ cần bán nhà quận nam từ liêm phố đình thôn 47 m2 x6 t 6.75 tỷ ô tô kd
Cập nhật: 5 phút trước - 0
Chính chủ cần bán phố đình quán quận bắc từ liêm 63 m x 4 t mt rộng nhỉnh 10 tỷ
Cập nhật: 6 phút trước  1
1Djokovic lập kỷ lục vào tứ kết ở 25 quốc gia khác nhau
Cập nhật: 9 phút trước- 0
Chính chủ cần bán nhà phố khương trung quận thanh xuân 35 m2 x 3 t3,6 tỷ ô tô kd
Cập nhật: 10 phút trước - 0
Chính chủ cần bán nhà phố trần quốc hoàn quận cầu giấy45m2 x4 t 8,5 tỷ ô tô kd
Cập nhật: 11 phút trước - 0
Cần bán nhàchính chủ quận nam từ liêm phố mỹ đình 52 m2 x 5 t 6.8 tỷ ô tô kd
Cập nhật: 11 phút trước  1
1Bán nhà 3 tầng - mặt tiền đường số trục tân vĩnh quận 4 - chỉ 8 tỷ - duy nhất 1
Cập nhật: 11 phút trước- 0
Chính chủ cần bán nhà vị trí cực hiếm nhà phố cự lộc thanh xuân 35m2 x5 t 7,38
Cập nhật: 12 phút trước - 0
Chính chủ cần bán nhà phú đô, bán đất tặng nhà 35m2x1t, mt rộng, nhỉnh 2 tỷ
Cập nhật: 13 phút trước - 0
Cực hiếm chính chủ cần bán phố tây mỗ quận nam tư liêm 60 m2 x 4 t nhỉnh 8 tỷ ô
Cập nhật: 13 phút trước  2
2Chính chủ bán nhà mặt phố thái phiên, 26m2, 5 tầng đẹp ở luôn, giá 20.5 tỷ,
Cập nhật: 13 phút trước- 0
Siêu hót chính chủ cần bán nhà phố nghĩa tân quận cầu giấy 40 m2 x 3 t nhỉnh 15
Cập nhật: 13 phút trước - 0
Chính chủ cần bán nhà quận đống đa bán nhà phố thái thịnh 52m2 x 5t9.5 tỷ ô tô
Cập nhật: 15 phút trước  2
2Bán nhà phố nguyễn công trứ, 45m2, 6 tầng thang máy, mặt tiền 7m, 10.8 tỷ, ở
Cập nhật: 15 phút trước- 0
Chính chủ cần bán gấp mảnh đất lê quang đạo quận nam từ liêm 112 m2 m t rộng
Cập nhật: 21 phút trước - 0
Cần bán nhà chính chủ phố mễ trì thượng quận nam từ liêm 45 m2 x 5 t nhỉnh 7 tỷ
Cập nhật: 22 phút trước  2
2Hiếm bán - mặt tiền đường 10m xe hơi đậu cửa điện biên phủ, quận 3 - 4m*14m -
Cập nhật: 23 phút trước- 0
Cần bán nhà chính chủ phố chính kinh 42 m2 x 5 t 5,2 tỷ ô tô kd
Cập nhật: 24 phút trước - 0
Chính chủ cần bán mảnh đất quận tây hồ 265 m2 mt 35 m 47 tỷ
Cập nhật: 24 phút trước - 0
Brian johz
Cập nhật: 26 phút trước  1
1Nha cai win678
Cập nhật: 27 phút trước 1
1Chính chủ cần nhượng lại lô góc đất nghỉ dưỡng hà nội cạnh phân khu hòa lạc 3
Cập nhật: 27 phút trước- 0
Chính chủ cần bán nhà quận cầu giấy phường quan hoa 50 m2 x6 t 9.3 tỷ ô tô kd
Cập nhật: 28 phút trước - 0
Cực hiếm hót chính chủ cần bán lô đất xã cần kiệm cạnh khu công nghệ cao láng
Cập nhật: 28 phút trước - 0
Chính chủ cần bán chân đế chung cư trần hữu dực 110 m t1 giá nhỉnh 12 tỷ
Cập nhật: 31 phút trước - 0
Cực hiếm chính chủ cần bán nhà phố trần quốc toản quận hoàn kiếm 87m2 x4 t
Cập nhật: 33 phút trước - 0
Chính chủ cần bán nhà phố phú mỹ 60 m2 x 5 tầng nhỉnh 10 tỷ có ô chờ thang máy
Cập nhật: 33 phút trước - 0
Cần bán nhàchính chủ quận nam từ liêm phố mỹ đình 52 m2 x 5 t 6.8 tỷ ô tô kd
Cập nhật: 33 phút trước  1
1Đến hạn trả nợ tôi chính chủ cần bán lô đất hàng xóm đô thị xanh vilas
Cập nhật: 33 phút trước- 0
Chính chủ cần bán mảnh đất quận nam từ liêm phường phương canh hiếm hót 55m2
Cập nhật: 36 phút trước - 0
Chính chủ cần bán nhà đường lê văn lương khuất duy tiến 36m2 x5 t nhỉnh 3 tỷ ô
Cập nhật: 36 phút trước - 0
Cần bán nhà chính chủ phố nguyễn đổng chi quân nam từ liêm 46 m2 x 6 t mt rộng
Cập nhật: 39 phút trước - 0
Chính chủ cần bán tòa nhà ccmn phố đồng bát quận nam từ liên 90 m2 x 9 t nhỉnh
Cập nhật: 41 phút trước - 0
Cần bán lô đất chính chủ cực hiếm phố lê quang đạo quận nam từ liêm 80 m2 nhỉnh
Cập nhật: 41 phút trước - 0
Chính chủ cần bán nhà đường lê văn lương khuất duy tiến 36m2 x5 t nhỉnh 3 tỷ ô
Cập nhật: 43 phút trước  1
1Đến hạn trả nợ tôi chính chủ cần bán lô đất hàng xóm đô thị xanh vi
Cập nhật: 44 phút trước 1
1Chính chủ cần tiền bán gấp căn hộ cccc kđt đại thanh 58 m2 nhỉnh 2 tỷ nhà đẹp
Cập nhật: 45 phút trước 1
1Chính chủ cần bán nhà phố mỹ đình quận nam từ liêm 30 x 5 t nhỉnh 3 tỷ ô tô kd
Cập nhật: 45 phút trước- 0
Cần bán nhà chính chủ quận thanh xuân bán nhà phố phùng khoang 36 m3 x4 t 4.5
Cập nhật: 45 phút trước - 0
Chính chủ cần bán nhà phố ngọc trục đại mỗ quận nam từ liêm 35 m2 x 5 t nhỉnh 3
Cập nhật: 46 phút trước - 0
Chính chủ cần bán nhà phố ngọc trục đại mỗ quận nam từ liêm 35 m2 x 5 t nhỉnh
Cập nhật: 46 phút trước - 0
Cần bán nhà chính chủ quận cầu giấy phường quan hoa 50 m2 x6 t 9.3 tỷ ô tô kd
Cập nhật: 47 phút trước - 0
Cần bán mảnh đất chính chủ phố cầu cốc phường tây mỗ quận nam từ liêm 41m2 mt
Cập nhật: 47 phút trước - 0
Cần bán nhà chính chủ phố doãn kế thiện quận cầu giấy 62 m2 x 7 t tỷ thang
Cập nhật: 48 phút trước - 0
Cần bán nhàchính chủ quận nam từ liêm phố mỹ đình 52 m2 x 5 t 6.8 tỷ ô tô kd
Cập nhật: 51 phút trước - 0
Chính chủ cần bán mảnh đất phố cầu cốc phường tây mỗ quận nam từ liêm 41m2 mt
Cập nhật: 52 phút trước










