Giao diện thân thiện với người dùng là gì?
Ngày đăng: 8/27/2024 8:41:19 AM - Dịch vụ - Toàn Quốc - 40Chi tiết [Mã tin: 5515206] - Cập nhật: 57 phút trước
link 15
Th8
Trong thời đại công nghệ hiện nay, việc xây dựng website không chỉ nhằm mục đích giới thiệu sản phẩm và dịch vụ mà còn phải đáp ứng nhu cầu sử dụng của người dùng. Một giao diện dễ sử dụng không chỉ giúp duy trì sự quan tâm của khách hàng mà còn có thể góp phần tăng doanh thu cho doanh nghiệp. Bài viết này sẽ cùng bạn khám phá khái niệm giao diện thân thiện và các yếu tố giúp làm cho website của bạn trở nên thân thiện hơn.
1. Giao diện thân thiện là gì?
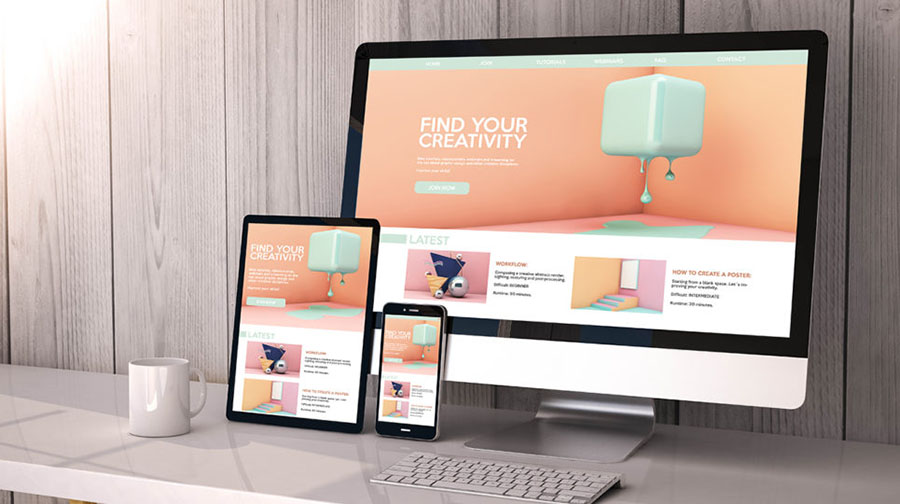
Giao diện thân thiện là thuật ngữ dùng để mô tả khả năng của một website trong việc hỗ trợ người dùng tương tác dễ dàng và tìm kiếm thông tin mà họ cần. Một giao diện thân thiện không chỉ cần có vẻ ngoài thu hút mà còn phải rõ ràng và dễ sử dụng. Điều này không chỉ tạo ấn tượng tốt với người dùng mà còn cải thiện tỷ lệ chuyển đổi.
Giao diện thân thiện
Thiết kế thẩm mỹ
Thiết kế thẩm mỹ là yếu tố đầu tiên quyết định mức độ hấp dẫn của một website. Màu sắc, hình ảnh và phông chữ đóng vai trò quan trọng trong việc tạo ra cảm giác thoải mái cho người dùng. Một giao diện bắt mắt sẽ khiến khách truy cập cảm thấy dễ chịu và khuyến khích họ khám phá thêm thông tin trên trang.
Để đạt được thiết kế thẩm mỹ, bạn cần chọn màu sắc phù hợp với thương hiệu của mình. Bảng màu phải hài hòa và đủ độ tương phản để người dùng dễ dàng đọc nội dung. Hình ảnh cần phải chất lượng cao và liên quan đến nội dung trang web. Nếu trang web của bạn sử dụng hình ảnh mờ nhạt hoặc không phù hợp, người dùng có thể sẽ nhanh chóng rời đi.

Nội dung súc tích
Dù nội dung quan trọng, nhưng không phải tất cả đều có giá trị như nhau. Việc trình bày nội dung một cách gọn gàng, đơn giản sẽ giúp người dùng tiếp cận thông tin dễ dàng hơn. Tránh nhồi nhét quá nhiều thông tin vào một trang, điều này có thể khiến người dùng cảm thấy bối rối và mất hứng thú. Hãy sử dụng tiêu đề và các mục nhỏ để phân chia nội dung thành từng phần dễ theo dõi. Điều này không chỉ giúp người dùng tìm kiếm thông tin nhanh chóng mà còn giúp nội dung trở nên dễ hiểu hơn.
Tương thích với thiết bị di động
Hiện nay, số lượng người dùng truy cập internet qua thiết bị di động ngày càng tăng. Do đó, việc tối ưu hóa giao diện website cho các thiết bị này là rất quan trọng. Giao diện thân thiện cần phải hoạt động tốt trên mọi kích thước màn hình, từ máy tính bàn đến điện thoại thông minh. Bạn có thể kiểm tra tính tương thích bằng cách sử dụng các công cụ trực tuyến như Google Mobile – Friendly Test. Công cụ này sẽ giúp bạn đánh giá mức độ thân thiện với thiết bị di động của website và cung cấp các đề xuất cải thiện. Ví dụ như hình ảnh dưới đây, kết quả test mức độ thân thiện của wesite Tinywow.cc trên di động là 80 điểm.

Kêu gọi hành động hiệu quả (CTA)
Để tạo ra các kêu gọi hành động (CTA) hiệu quả, việc đặt các CTA nổi bật và hấp dẫn trên toàn bộ trang web là một yếu tố không thể thiếu. Các CTA này không chỉ cần được thiết kế để thu hút sự chú ý mà còn phải khéo léo khuyến khích người dùng tương tác và hướng dẫn họ thực hiện các hành động mong muốn. Chẳng hạn, bạn có thể sử dụng ngôn ngữ định hướng hành động trong CTA của mình, lựa chọn những từ ngữ mạnh mẽ và thuyết phục như “Bắt đầu ngay“, “Đăng ký ngay“, hay “Tìm hiểu thêm“. Những cụm từ này không chỉ thu hút mà còn thúc đẩy người dùng hành động ngay lập tức.
Ngoài ra, để đảm bảo hiệu quả của CTA, chúng cần được làm nổi bật về mặt trực quan. Bạn có thể sử dụng màu sắc tương phản mạnh mẽ, thiết kế nút bấm nổi bật, hoặc thêm các tín hiệu trực quan khác để khiến CTA dễ dàng được nhận diện giữa các nội dung khác trên trang. Điều này không chỉ giúp CTA thu hút ánh nhìn mà còn làm tăng khả năng người dùng sẽ nhấp vào chúng.
Cuối cùng, việc làm cho các CTA trở nên có thể nhấp và phản hồi nhanh chóng là điều cần thiết. Hãy đảm bảo rằng các CTA là các yếu tố có thể nhấp và cung cấp phản hồi trực quan rõ ràng khi người dùng tương tác, chẳng hạn như hiệu ứng di chuột hoặc hoạt ảnh của nút bấm. Sự phản hồi này giúp người dùng cảm thấy tin tưởng hơn vào trang web của bạn, từ đó tăng khả năng họ thực hiện hành động bạn mong muốn. Nhìn chung, một CTA hiệu quả không chỉ đơn thuần là một nút bấm, mà còn là cầu nối giữa người dùng và mục tiêu của bạn, giúp chuyển đổi lượt truy cập thành hành động thực tế.
XEM THÊM: Thiết kế website trị giá lên đến 15 triệu nay chỉ còn 1 đồng
Công ty SEO website marketing BMT Đắk Lắk Uy tín, Chuyên nghiệp, Hiệu quả
Công ty Agency BMT – Marketing chuyên nghiệp
CÔNG TY TNHH TMDV VIETSTAR
Địa chỉ: 62 Bà Triệu, P. Tự An, Tp BMT, Tỉnh Đăklăk
Đường dây nóng: 091 657 1010
Website: www.vietstaragency.com
Tin liên quan cùng chuyên mục Dịch vụ
- 0
Cực hiếm chính chủ cần bán nhà phố trần quốc toản quận hoàn kiếm 87m2 x4 t
Cập nhật: vài giây trước  2
2Hàng hiếm có 1 không 2 tại swanbay, chốt là lời ngay
Cập nhật: vài giây trước- 0
Cần bán nhà chính chủ phố chính kinh 42 m2 x 5 t 5,2 tỷ ô tô kd
Cập nhật: 1 phút trước - 0
Chính chủ cần bán nhà quận cầu giấy phường quan hoa 50 m2 x6 t 9.3 tỷ ô tô kd
Cập nhật: 2 phút trước  1
1Đến hạn trả nợ tôi chính chủ cần bán lô đất hàng xóm đô thị xanh vilas
Cập nhật: 2 phút trước- 0
Cực hiếm hót chính chủ cần bán lô đất xã cần kiệm cạnh khu công nghệ cao láng
Cập nhật: 2 phút trước - 0
Phần mềm kéo nhóm zalo yoga full 1000 thành viên – kéo cộng đồng yoga
Cập nhật: 2 phút trước - 0
Giới thiệu phần mềm tạo chatbot zalo cá nhân tự động
Cập nhật: 3 phút trước - 0
Cần bán nhàchính chủ quận nam từ liêm phố mỹ đình 52 m2 x 5 t 6.8 tỷ ô tô kd
Cập nhật: 5 phút trước  1
1Ktv phản xạ sky-watcher 150f750 (f5) parabol kèm chân eq3-d ống thép
Cập nhật: 6 phút trước- 0
Chính chủ cần bán mảnh đất quận nam từ liêm phường phương canh hiếm hót 55m2
Cập nhật: 7 phút trước  1
1Tủ quần áo cánh kính kịch trần – tak08
Cập nhật: 7 phút trước- 0
Chính chủ cần bán nhà phố phú mỹ 60 m2 x 5 tầng nhỉnh 10 tỷ có ô chờ thang máy
Cập nhật: 8 phút trước - 0
Dịch vụ gian hàng sự kiện trọn gói - đảm bảo đúng tiến độ và chất lượng tối ưu
Cập nhật: 8 phút trước  2
2Chính chủ bán đất khu đô thị tnr diễn kỷ – diễn châu – nghệ an
Cập nhật: 8 phút trước- 0
Chính chủ cần bán tòa nhà ccmn phố đồng bát quận nam từ liên 90 m2 x 9 t nhỉnh
Cập nhật: 9 phút trước - 0
Cần bán nhà chính chủ phố nguyễn đổng chi quân nam từ liêm 46 m2 x 6 t mt rộng
Cập nhật: 10 phút trước - 0
Chính chủ cần bán nhà đường lê văn lương khuất duy tiến 36m2 x5 t nhỉnh 3 tỷ ô
Cập nhật: 11 phút trước  1
1Bảng giá bảo trì máy lạnh – dịch vụ tại nhà nhanh chóng, uy tín
Cập nhật: 11 phút trước 1
1Đến hạn trả nợ tôi chính chủ cần bán lô đất hàng xóm đô thị xanh vi
Cập nhật: 13 phút trước- 0
Chính chủ cần bán nhà đường lê văn lương khuất duy tiến 36m2 x5 t nhỉnh 3 tỷ ô
Cập nhật: 13 phút trước  1
1Chính chủ cần tiền bán gấp căn hộ cccc kđt đại thanh 58 m2 nhỉnh 2 tỷ nhà đẹp
Cập nhật: 14 phút trước- 0
Cần bán lô đất chính chủ cực hiếm phố lê quang đạo quận nam từ liêm 80 m2 nhỉnh
Cập nhật: 14 phút trước - 0
Cần bán nhà chính chủ quận cầu giấy phường quan hoa 50 m2 x6 t 9.3 tỷ ô tô kd
Cập nhật: 14 phút trước - 0
Cần bán mảnh đất chính chủ phố cầu cốc phường tây mỗ quận nam từ liêm 41m2 mt
Cập nhật: 16 phút trước  1
1Chính chủ cần bán nhà phố mỹ đình quận nam từ liêm 30 x 5 t nhỉnh 3 tỷ ô tô kd
Cập nhật: 16 phút trước- 0
Triển lãm việt nam 2025: thiết kế gian hàng triển lãm đẳng cấp
Cập nhật: 18 phút trước - 0
Cần bán mảnh đát chính chủ đường láng hòa lạc 65 m2 giá nhỉnh 1 tỷ ô tô 4 làn
Cập nhật: 20 phút trước  2
2Tuyển dụng: nhân viên hành chính – nhân sự
Cập nhật: 20 phút trước- 0
Chính chủ cần bán nhà phố ngọc trục đại mỗ quận nam từ liêm 35 m2 x 5 t nhỉnh 3
Cập nhật: 21 phút trước - 0
Chính chủ cần bán nhà quận cầu giấy phố nguyễn ngọc vũ 40 m2 x 4 t 7 tỷ ô tô
Cập nhật: 22 phút trước  2
2Thi công chống thấm sàn mái: vật liệu và kỹ thuật hiệu quả
Cập nhật: 23 phút trước- 0
Chính chủ cần bán nhà phố ngọc trục đại mỗ quận nam từ liêm 35 m2 x 5 t nhỉnh
Cập nhật: 23 phút trước - 0
Chính chủ cần bán nhà quận nam từ liêm bán nhà phương canh 32 m2 x 5 t nhỉnh 3
Cập nhật: 23 phút trước - 0
Cần bán nhà chính chủ phố doãn kế thiện quận cầu giấy 62 m2 x 7 t tỷ thang
Cập nhật: 23 phút trước - 0
Chính chủ cần bán mảnh đất phố cầu cốc phường tây mỗ quận nam từ liêm 41m2 mt
Cập nhật: 27 phút trước - 0
Cần bán nhà chính chủ quận nam từ liêm bán nhà hoa hậu phố ngọc trục đại mỗ 35
Cập nhật: 27 phút trước - 0
Cần bán nhàchính chủ quận nam từ liêm phố mỹ đình 52 m2 x 5 t 6.8 tỷ ô tô kd
Cập nhật: 28 phút trước  2
2Đất chính chủ - giá tốt mặt đường xuyên tâm, xã tân tiến, huyện đồng phú - bình
Cập nhật: 28 phút trước- 0
Chính chủ cần bán căn hộ cccc masteri tây mỗ quận nam từ liên 54 m2 4,95 tỷ tòa
Cập nhật: 29 phút trước - 0
Chính chủ cần bán nhà phố lê quang đạo quận nam từ liêm 50 x 7 t nhỉnh 9 tỷ mt
Cập nhật: 31 phút trước - 0
Chính chủ cần bán nhà phố ngọc trục đại mỗ quận nam từ liêm 35 m2 x 5 t nhỉnh 3
Cập nhật: 33 phút trước - 0
Cần bán nhàchính chủ quận nam từ liêm phố mỹ đình 52 m2 x 5 t 6.8 tỷ ô tô kd
Cập nhật: 35 phút trước  2
2Bán đất tặng nhà 2 tầng – trung tâm việt hưng – 59.8m² – mặt tiền 3.6m – giá
Cập nhật: 36 phút trước 2
2Chính chủ gửi bán đất trung tâm thị trấn an dương - vị trí siêu đẹp - giá tốt
Cập nhật: 36 phút trước 1
1Máy lạnh giấu trần nối ống gió aqua 1u50s1pj2sa/ad50s2ss1fa inverter
Cập nhật: 36 phút trước- 0
Cần bán nhà chính chủ phố lê quang đạo quận nam từ liêm 40 m2 x 5 tầng nhỉnh 5
Cập nhật: 37 phút trước  1
1Giá máy lạnh âm trần nối ống gió daikin fba60bvma9 2.5hp giá tốt tại kho
Cập nhật: 37 phút trước- 0
Dây hàn chịu lực k-110tk3
Cập nhật: 37 phút trước - 0
Dây hàn chịu lực k-110tk3
Cập nhật: 37 phút trước















